You can basically think of skins as the flavour of the presentation layer (or “theme” in Drupal lingo) that provides the look and feel of your site.
The base theme for Drutopia is called Octavia. While you can use a different theme or create or have created for you a sub-theme, working with Skins provides a simpler solution.
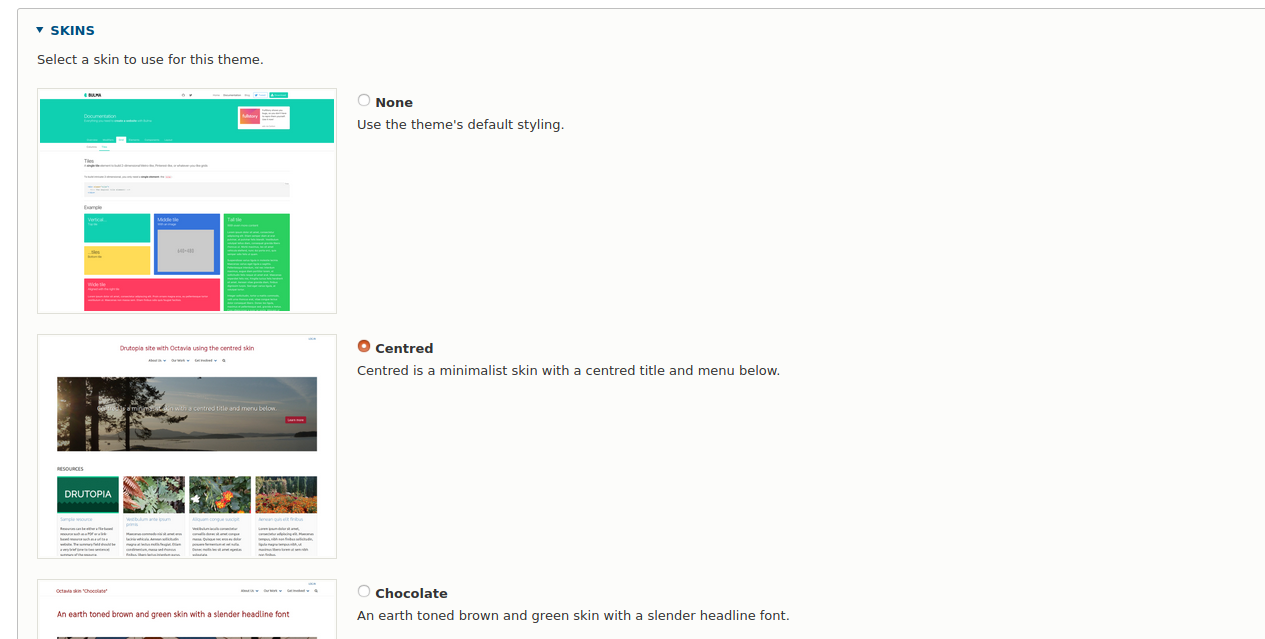
With your basic Drutopia install, you can navigate to the appearance page, and under the settings for Octavia (/admin/appearance/settings/octavia) you’ll see the list of available skins.

So far, most of the work on the skins has been with colours and fonts.

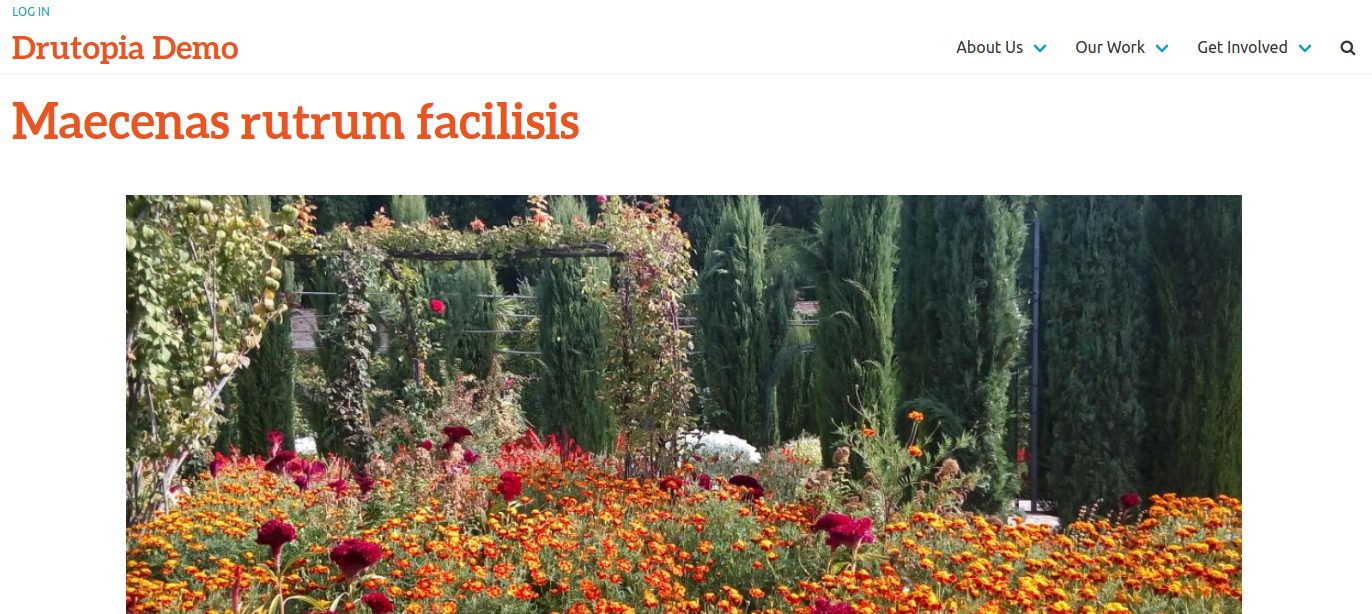
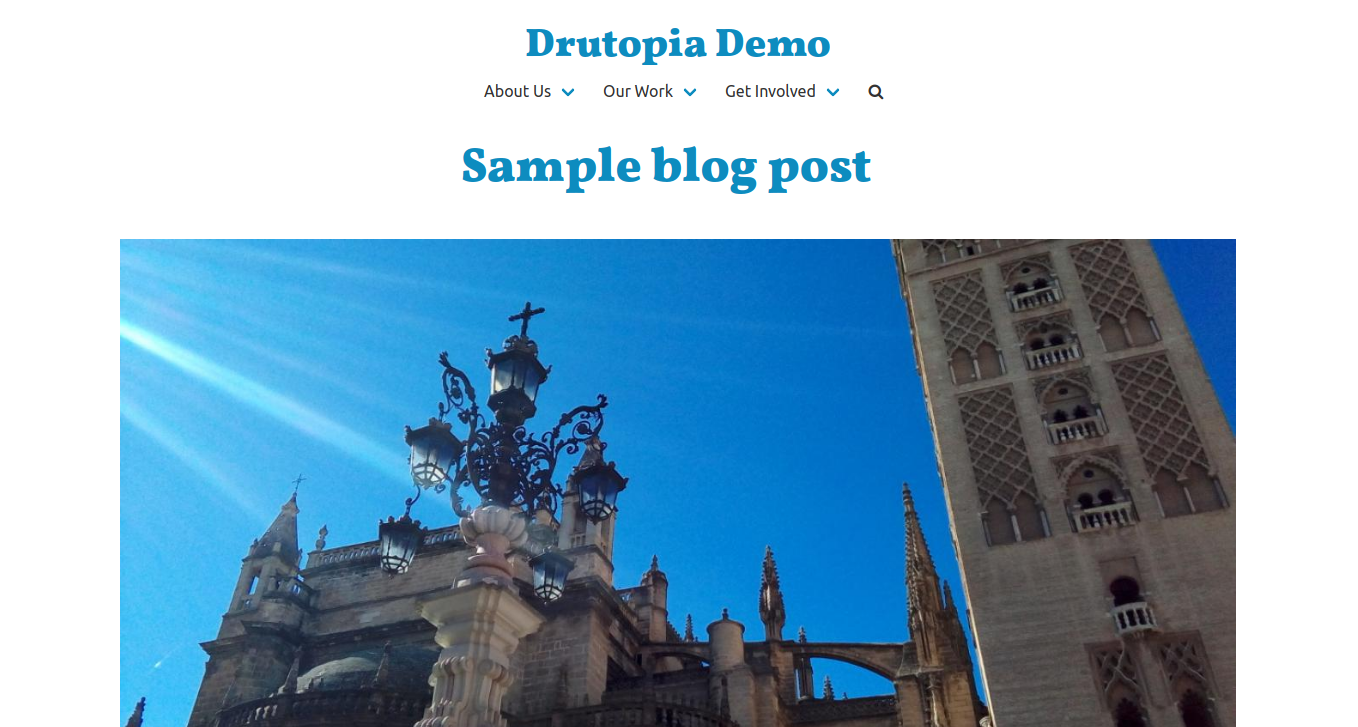
Two of the themes are centred, Centred (which is the theme for this website) and Cool.

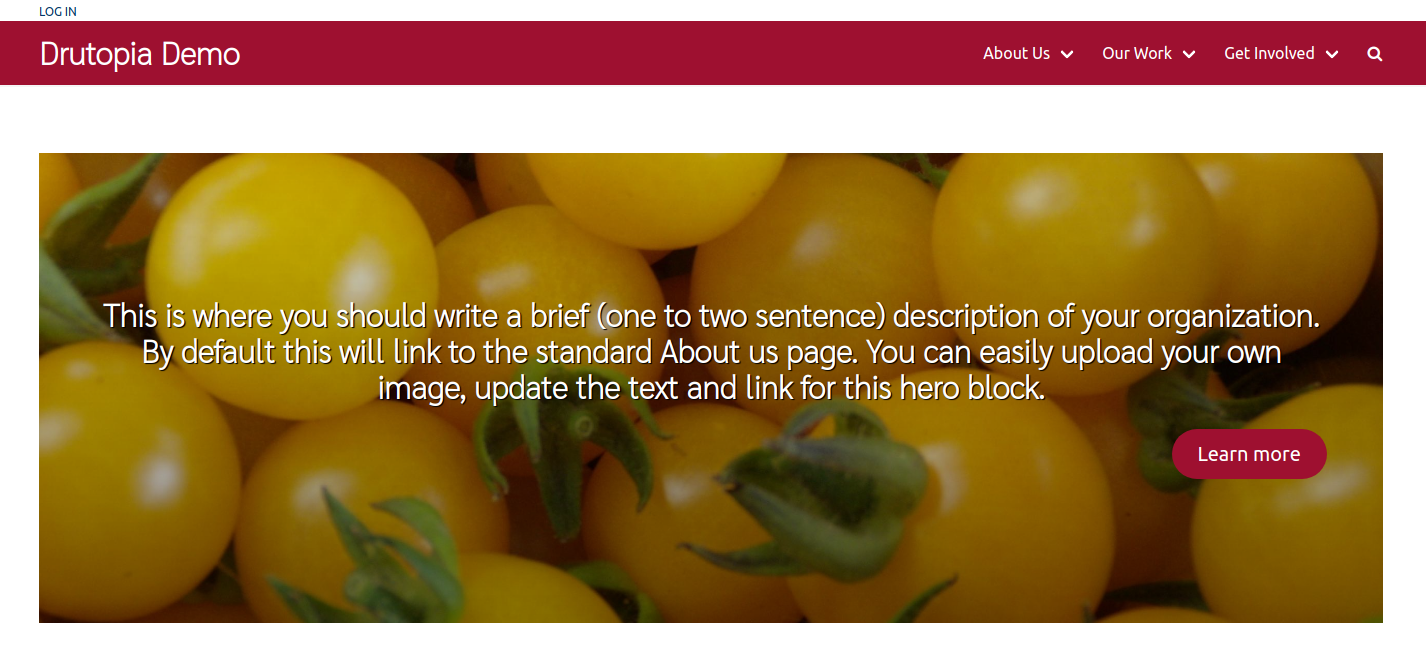
The Jester skin comes with a deep red banner.

You can see a couple more skins in action on the Chocolate Lily website (Chocolate skin) and the Rake and Radish website (Radish skin).
And as with other Drutopia development, there will be more skins coming.
